rendering 10.000 svg icons
A quick performance test on what is the best approach to render 10.000 SVG icons.
Tests were done in Chrome version 79.0.3945.117 (Official Build) (64-bit) running on ThinkPad x270 16GB RAM.
Same tests done in Firefox actually render SVGs much faster – so Firefox seems to have a better handler for SVG rendering.
Test files are linked for each test so you can try them on your own machine.
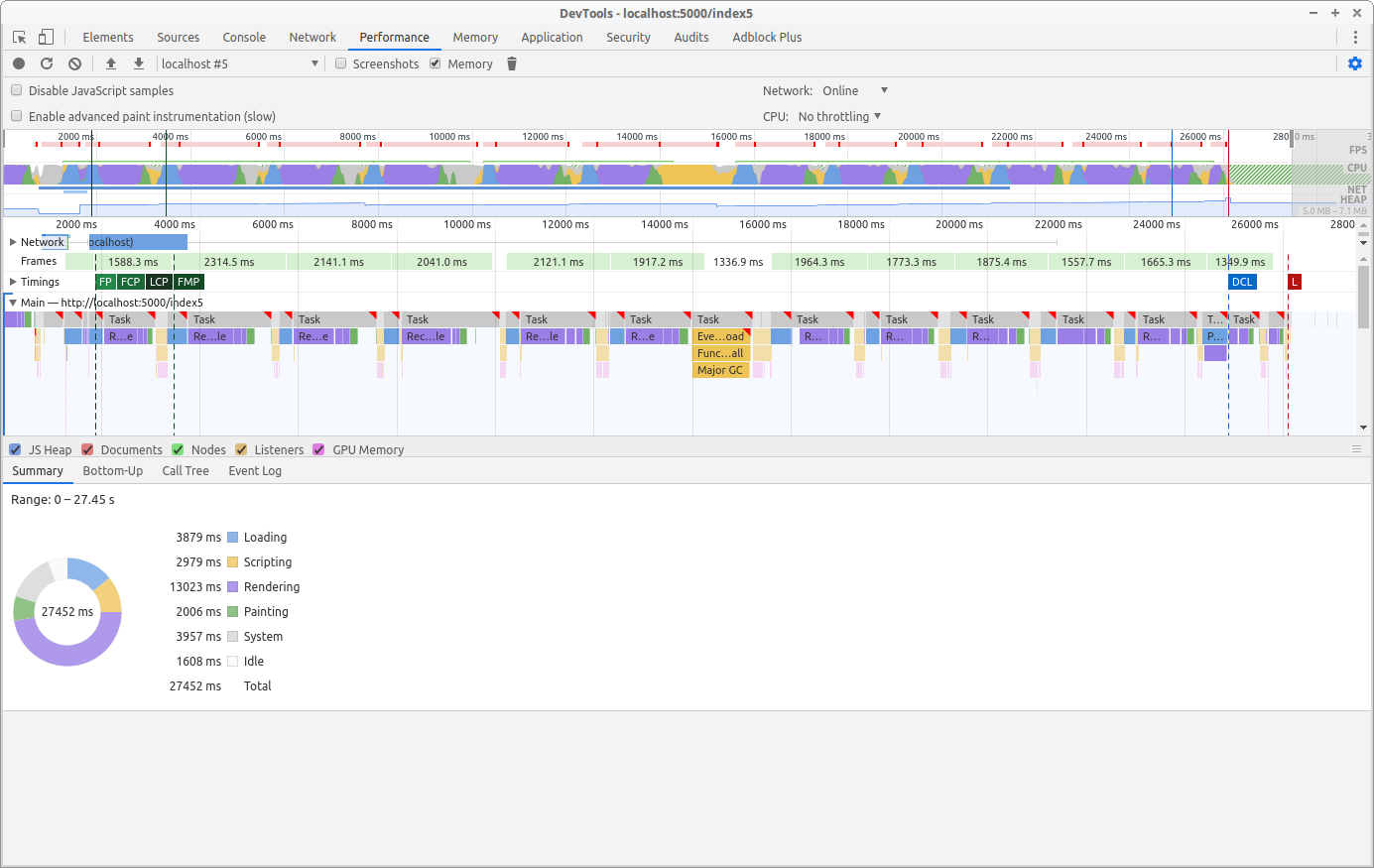
1.) All inline – AWFUL performance (Inline test file)

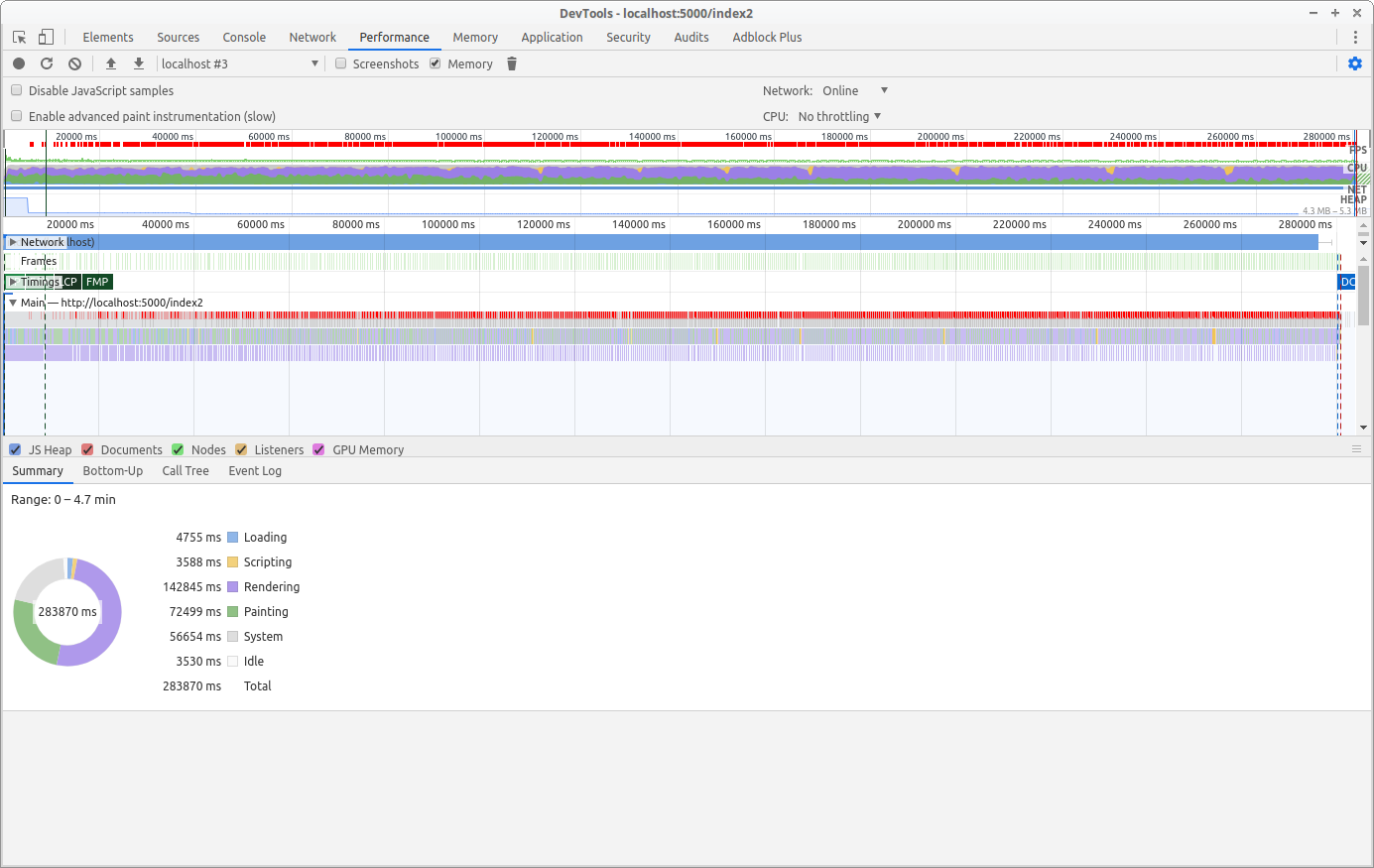
2.) Inline using symbol – BEST when you don’t want extra requests (Inline with 1 symbol | Inline with multiple symbols)

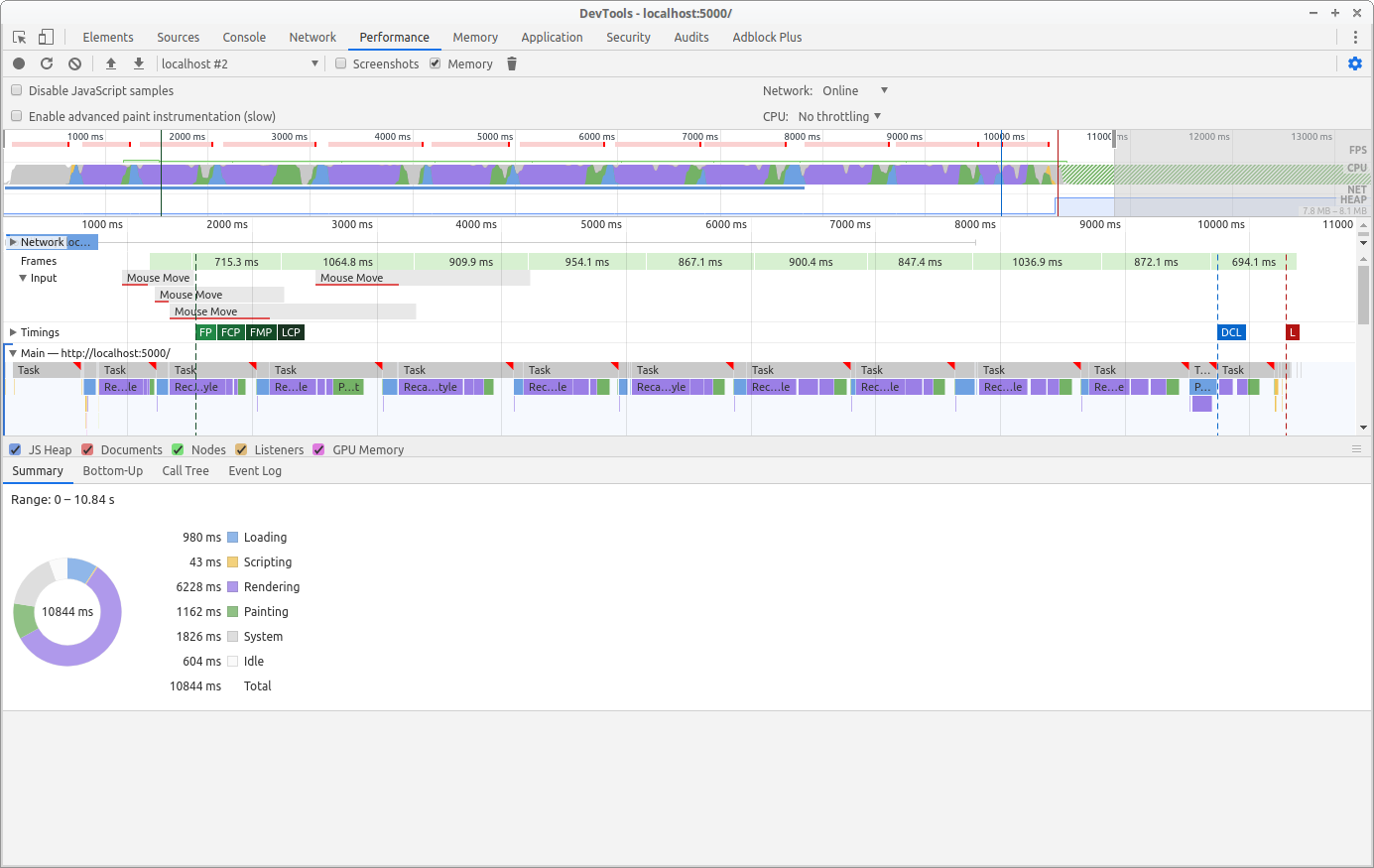
3.) External – ABSOLUTE FASTEST to render but makes extra request for each file so that may slow it down when many icons are used (External with 1 svg | External with multiple SVGs)

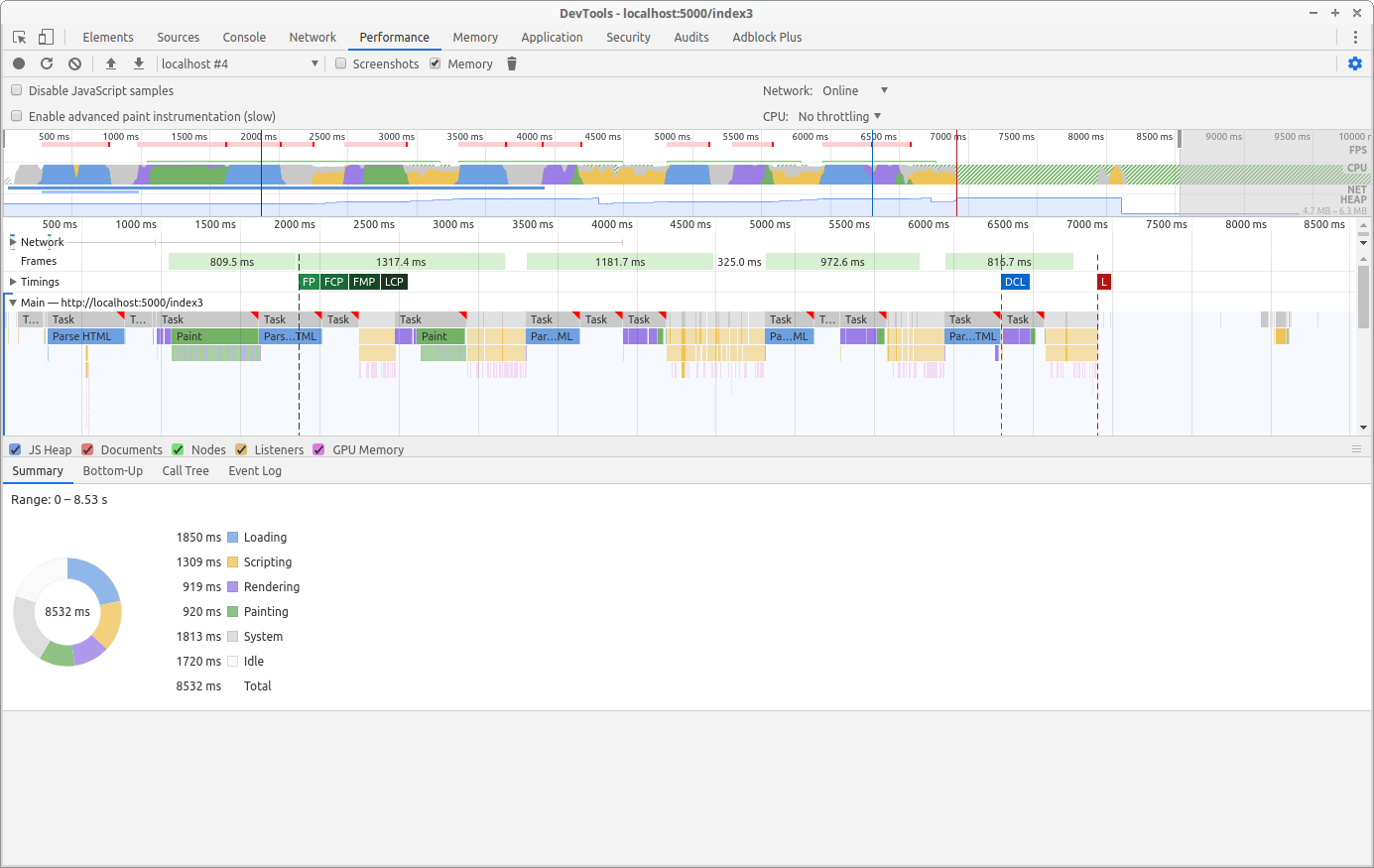
4.) External using symbol – SLOWER than #2 and #3 (External with symbol test file)